At Kolorfirst LLC, we know that finding fresh ideas is key to creating stunning websites. That’s why we’ve compiled a list of the best web design inspiration sites for you to explore.
These platforms showcase cutting-edge designs from around the world, offering a wealth of creativity at your fingertips. Get ready to elevate your web design skills and spark your imagination with our curated selection of top-notch inspiration sources.
Where to Find Top-Notch Web Design Inspiration
At Kolorfirst LLC, we constantly search for fresh design ideas. We’ve compiled a list of the most influential web design inspiration sites that consistently showcase outstanding work from talented designers worldwide.
Awwwards: The Cream of the Crop
Awwwards evaluates submissions based on creativity, usability, navigation, functionality, visual design, and content. This site features a panel of industry experts who evaluate and award the best innovative web designs daily. Awwwards sets itself apart with its rigorous judging process, ensuring only the highest quality designs make the cut. Designers can submit their work for consideration, making it a competitive and dynamic space for inspiration.
Behance: Adobe’s Creative Powerhouse
Owned by Adobe, Behance has become a go-to resource for millions of creative professionals. It’s not just limited to web design; you’ll find a vast array of creative projects spanning graphic design, photography, and illustration. The platform’s robust search and filter options allow you to narrow down to specific web design categories, making it easy to find relevant inspiration for your projects.
Dribbble: The Designer’s Playground
Dribbble has earned its reputation as the social network for designers. It’s particularly useful for discovering micro-interactions, UI elements, and innovative design concepts. The platform’s “shot” format encourages designers to share work-in-progress and experimental ideas, providing a unique glimpse into the creative process. Dribbble’s active community also offers valuable feedback and discussions on design trends.
CSS Design Awards: Celebrating Technical Excellence
For those interested in the technical aspects of web design, CSS Design Awards is an invaluable resource. This platform recognizes websites that push the boundaries of CSS and front-end development. Each featured site comes with detailed information about the technologies used, making it an excellent learning tool for designers looking to improve their coding skills alongside their design abilities.
SiteInspire: Curated Quality
SiteInspire showcases the web’s finest design and talent. The platform features a handpicked selection of websites, ensuring a high standard of quality across all showcased designs. What’s particularly useful about SiteInspire is its comprehensive tagging system, allowing you to filter designs by categories such as Agencies & Consultancies, Typographic, Design & Art Direction, Portfolio, and Web.
These platforms will keep you updated on the latest web design trends and techniques. The goal isn’t to copy but to spark your creativity and push your designs to new heights. Use these resources as a springboard for your own innovative ideas, and you’ll create standout web designs that captivate and engage users.
Now that we’ve explored where to find inspiration, let’s discuss how to effectively use these design inspiration sites to enhance your web design process.
Maximizing Design Inspiration Sites
Decode Color and Typography
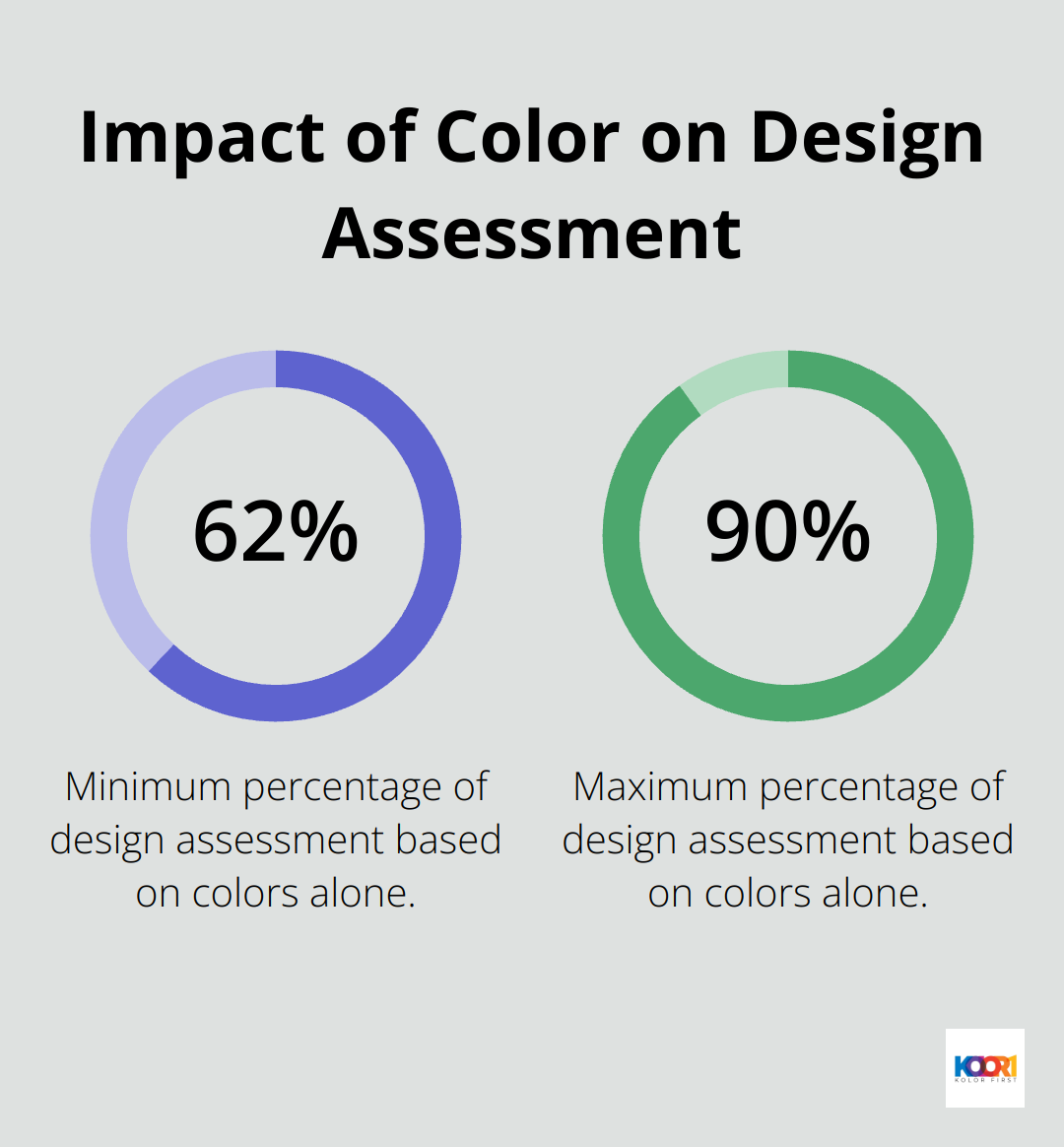
When you explore design inspiration sites, focus on color schemes and typography choices. Different palettes evoke specific emotions and reinforce brand identities. A study found that about 62-90 percent of the assessment is based on colors alone. Analyze how designers pair fonts to create hierarchy and improve readability. Tools like Adobe Color or Coolors (which can help you recreate and experiment with color schemes) prove invaluable in this process.

Master Layout and Navigation
Examine the structure of websites that catch your eye. How do they guide the user’s eye through the content? Notice the use of white space, grid systems, and asymmetry. A Google study revealed that users form initial “gut feeling” in less than 50 milliseconds, which underscores the importance of clear, intuitive layouts. Take screenshots of effective layouts and create a personal library for reference in future projects.
Capture Interactive Magic
Interactive elements and animations can significantly enhance user engagement. A Hubspot report revealed that 64% of users are more likely to purchase a product online after watching a video about it. When you encounter compelling animations or micro-interactions, use browser developer tools to inspect the code behind them. This practice provides both inspiration and technical insights you can apply to your own work.

Apply Insights to Your Projects
The goal isn’t to copy these designs outright, but to understand the principles behind them and adapt them to fit your unique projects. Systematically analyze and learn from top-notch designs to improve your skills and create more impactful websites for your clients.
Stay Updated with Trends
Design inspiration sites often showcase the latest trends in web design. Keep an eye out for emerging patterns in user interface design, such as the use of bold typography, minimalist layouts, or innovative navigation systems. These trends can inform your design decisions and help you create contemporary, cutting-edge websites. However, always balance trendy elements with timeless design principles to ensure your work remains relevant and effective.
As you continue to explore and learn from these inspiration sites, you’ll develop a keen eye for effective design elements. The next step is to incorporate these insights into your web design process, which we’ll explore in the following section.
How to Transform Inspiration into Unique Designs
Create a Digital Inspiration Board
Start your design process by compiling screenshots, color palettes, and typography examples from inspiration sites. Use tools like Pinterest or Milanote to organize these elements visually. This digital mood board will serve as your reference point throughout the design process.
A study by the Design Management Institute found that design-driven companies outperform the S&P 500 by 219%. Your inspiration board is the first step in this design-driven approach.
Sketch Your Ideas
After your board is ready, pick up a pen and paper. Hand sketching activates different parts of your brain compared to digital work. It allows for quick iteration and helps you explore multiple layout options rapidly.
The Nielsen Norman Group reports that rough sketches can increase the number of design ideas generated by 24%. Don’t worry about perfection; focus on quantity and variety at this stage.
Adapt and Customize
It’s time to make these inspired ideas your own. Consider your client’s brand guidelines, target audience, and project goals. Think about how you can adapt the elements you admired to fit these specific needs.
For example, if you liked a minimalist design but your client needs a content-heavy site, consider how you can apply minimalist principles to organize complex information effectively.
Prototype and Test
Once you have a solid concept, create a digital prototype. Use tools like Figma or Adobe XD to bring your sketches to life. This is where you’ll refine your inspired ideas into a cohesive design.
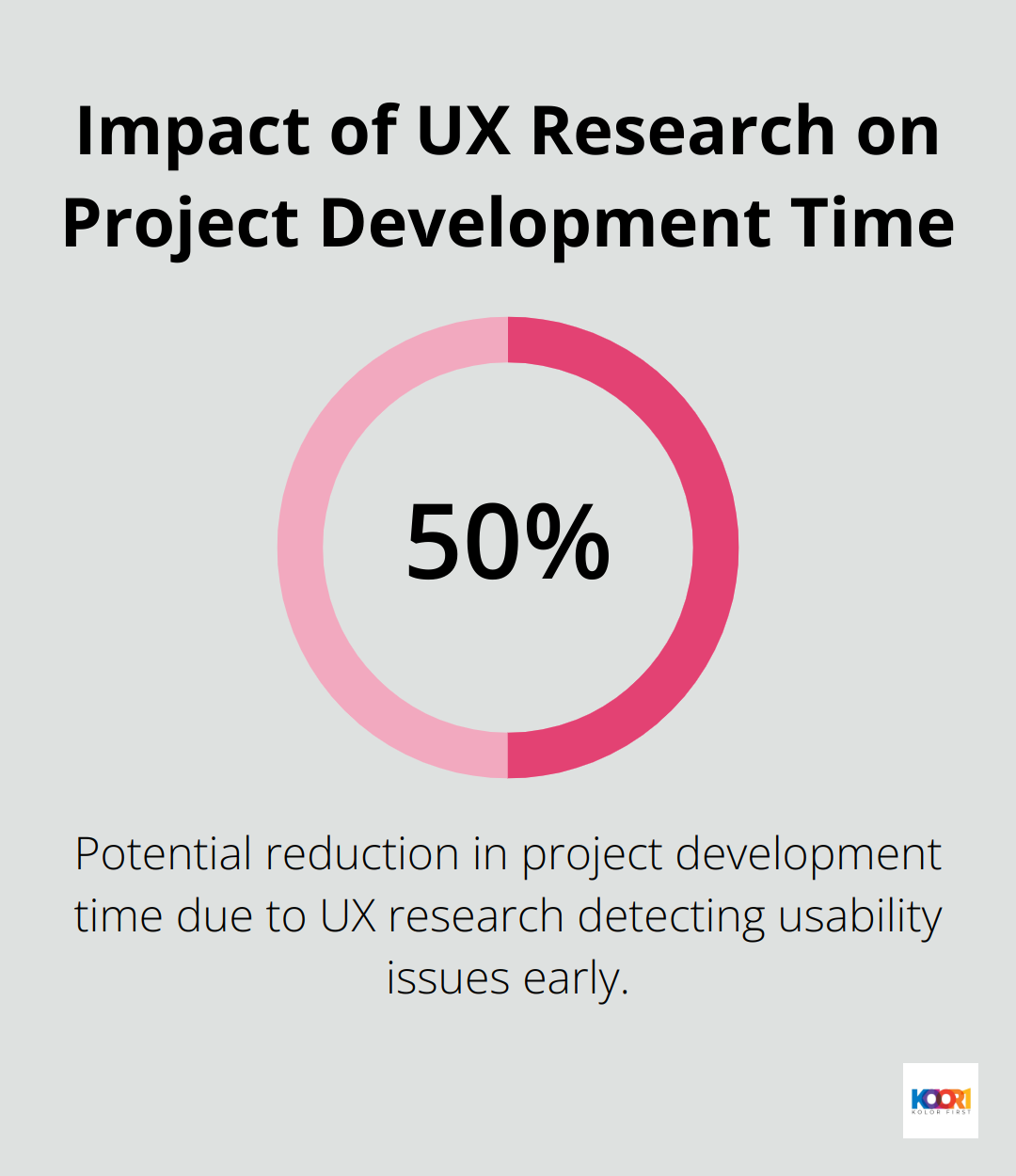
User testing is essential at this stage. According to a recent study, UX research can reduce project development time by up to 50% by detecting usability issues during the design phase of a project. Collect feedback from real users and iterate based on their responses.

Refine and Finalize
Take the insights from your user testing and apply them to your design. This might involve tweaking layouts, adjusting color schemes, or rethinking navigation patterns. Your goal is to create a design that not only looks great but also functions seamlessly for your target audience.
Remember, inspiration should be a starting point, not an end goal. Your final design should be unique, tailored to your client’s needs, and distinctly yours. This process will help you create designs that are both inspired and original.
Final Thoughts
Web design inspiration sites offer designers a wealth of ideas and trends to explore. These platforms showcase the best in web design, helping professionals stay ahead of the curve and create exceptional user experiences. Designers who regularly visit these sites stay informed about the latest techniques and best practices in the industry.
Developing a unique design style sets professionals apart in a competitive field. Designers should use the ideas they gather as a springboard for their own creativity, experimenting with different elements and combining concepts in new ways. Great web design balances aesthetics with functionality, creating user-friendly experiences that meet the needs of both clients and end-users.
At Kolorfirst LLC, we specialize in crafting innovative branding and digital marketing solutions. Our team of experts creates designs that not only look great but also drive results for our clients. We invite you to explore how we can help you create truly exceptional web experiences that captivate and engage users.





